こんばんは!橘と申します。
橘氏の立ち話。たちばなし.comです。
今日は昨日の続き、フォームの使いやすさを上げていければと思います!
フォームのラベル付け
あなたにはこんな経験がないでしょうか。
「エロ広告が消えない!!!!」
はい、突然すみません。何のことかと思われましたよね。
ネットサーフィン中、突然でかでかと表示されるアダルトな広告。
右上にはバツマーク。よかった。これで閉じて元のページに戻れる。クリック。
「押せてない!!!」
新しく開かれるタブ。興味のないアダルトサイト。興味なんてない。本当です。本当ですからね。
このように、ボタン押しにくい問題を解消していこうというわけです。
知らんけど。
<label> :フォームのパーツとラベルを関連付ける
アダルト広告への興味 ある ないこちらが前回学習したチェックボックスになります。
皆さんの手間を省くためにあらかじめ「ある」にチェックをつけておきました。
そうか、これがユーザビリティか。
しかし、これではチェックボックスのみしかクリックできず、押せる範囲がとても小さくなってしまっています。
これを解消してくれるのが<label>タグというわけです。

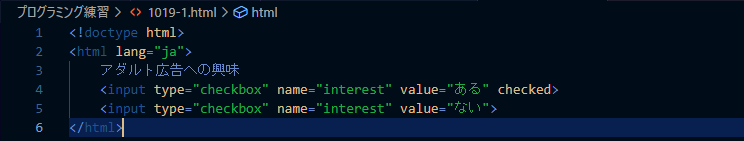
↑先ほどのチェックボックスのコード
アダルト広告への興味
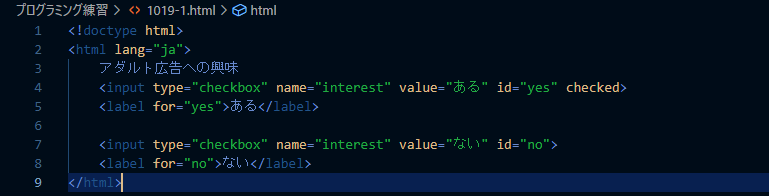
↑今回のチェックボックスのコード
先ほどと今回の違いとしては、<id> <label> <for>を使っているところです。
| <id> | フォームのパーツに属性をつける |
| <label> | テキスト部分にラベルを付ける |
| <for> | ラベルに属性をつける |
個人的なイメージとしてはこんな感じ。
同じ属性同士はセットにされる認識で大丈夫そうです。
これでチェックボックスのみでなくテキスト部分でも選択できるようになりました。
短くなってしまいますが本日はここまで!
明日はグループ分けを学んでいきます。
ではまた!



コメント