こんばんは!橘と申します。
橘氏の立ち話。たちばなし.comです
今日はお問い合わせや会員登録などで使われるフォームの作り方についてを学んでいこうと思います!
フォームの作成 <form>
リストの<ul>、表の<table>と同様、フォームでは<form>を使用します。
| form+(属性) | 意味 |
|---|---|
| action | データの送信先ページを指定 |
| method | データの転送方法の指定 |
| name | フォームの名前を指定 |
| 属性 | 意味 |
|---|---|
| text | 1行のテキスト |
| search | 検索 |
| メールアドレス | |
| tel | 電話番号 |
| url | URL |
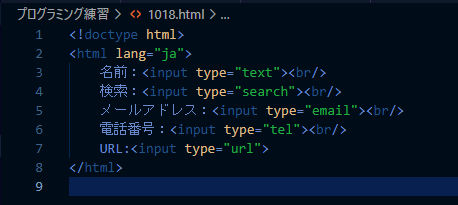
実際にやってみよう

テキスト入力欄の前に表示したい文字は個別で入力します。
すると・・・
検索:
メールアドレス:
電話番号:
URL:
何故か検索だけ短くなっちゃったw
ブラウザではこうならなかったのに・・・笑
有識者の皆さん、教えてもらえると助かります。
ひとまずできたので次に進んでいきましょう。
フォームを構成するパーツ【選択肢編】
| 属性(形式の指定) | 意味 |
|---|---|
| <input type=”radio”> | ラジオボタン |
| <input type=”checkbox”> | チェックボックス |
| <input type=”submit”> | ボタン |
| <select>+<option> | セレクトボックス |
| <textarea> | 複数行のテキストボックス |
| 属性 | 意味 |
|---|---|
| name | ボタンやチェックボックスの名前 |
| value | 選択肢の値 |
| checked | 最初から選択されている状態にする(ボタンの場合) |
| selected | 最初から選択されている状態にする(セレクトボックスの場合) |
| multitype | Shift or Ctrlキーで複数の選択を可能にする |
順を追って作っていきましょう!
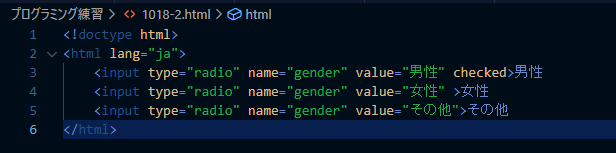
ラジオボタン

複数の選択肢から一つのものを選ぶ場合に便利です。
name属性をつけることでグループ化でき、その中から1つを選択できます。
また、checked属性をつけることで初めから1つの選択肢を付けることができます。今回は男性に最初からチェックがついてます。
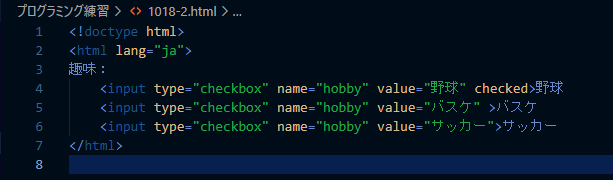
チェックボックス

こちらはチェックボックス。複数の選択肢からいくつか選択する場合に有効です。
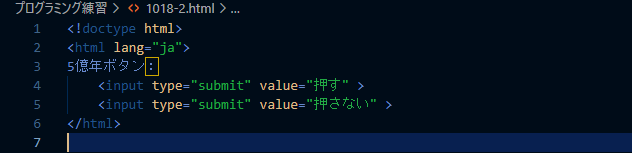
ボタン
こちらは言わずと知れたボタンですね。
「送信」や「検索」など、特定の内容を送信するパーツです。

よく考えて押してくださいね。
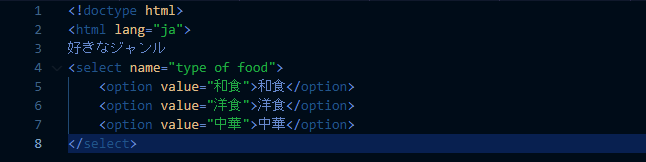
セレクトボックス
選択肢を絞って回答するタイプです。
生年月日等でよく見られますね。
全体を<select>で、個別の選択肢を<option>でまとめます。

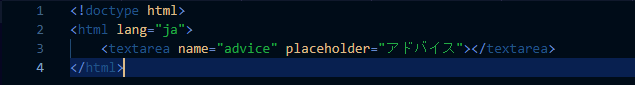
複数行のテキスト入力欄

複数行入力できるテキスト欄です。
<textarea>内に placeholder を加えることで打ち始めると文字が消える仕様にできます。
試しに書きなぐってみてください。おてやわらかに。
まとめ
今日はフォームの基本的な作り方を学びました!
だんだんhtmlの規則性みたいなものが見えてきたので楽しいです!
日数はかかったものの、前回更新から毎日時間を作ってできたのはよかったかな。ではまた!



コメント