こんばんは!橘と申します。
橘氏の立ち話。たちばなし.comです。
今日からは自分のサイトを作りながら学習を続けていこうと思います!
本日はヘッダー作り編です!
学習時間
今日からにはなってしまいますが、デザインについての勉強時間を記録していこうと思います。
同じように始める方の参考になれば幸いです!
2024/10/24
06:30~07:30 Progate html/css 中級編 1~7(2周目)
13:30~14:30 一冊ですべて身につくHTML&CSSとWebデザイン入門講座 3-1~5
20:30~22:00 ブログ
23:00~24:00 ノンデザイナーズ・デザインブック P.11~32
2024/10/25
06:30~07:30 Progate html/css 中級編 8~13(2周目)
19:30~20:00 Progate html/css 初級編 13~15(3周目)
21:00~23:00 ブログ
23:30~24:00 ノンデザイナーズ・デザインブック P.32~54
ちょっとしたお詫び
ブログに記入しているアウトプット部分と、実際の勉強内容に差が出てくるなと感じてます・・・
ブログに合わせるとどうにもペースが遅くなってしまうなと・・・
ズレが生じている部分を許容して続けるか、一日ごとに復習を濃くしながら続けるかは少し考えさせてください!すみません!
ヘッダーの構造
ヘッダーの大まかな作り方については構造の際にもお話したので割愛。
気になる方はこちらも見てみてくださいね!

こちらが今回作った骨組みです。

このように縦ならびになります。
これを今回は、
「背景色をnavy 要素を横並び ロゴの上に余白50px、左右に20px リストの上下左右に余白60px」
float → 横並びにする
項目を横並びにするには float を使っていきます。
float : left ; → 左から横並び
float : right ; → 右から横並び
今回は左並びにするため left にします。
padding → 余白を作る
項目に余白を持たせるには padding を使っていきます。
padding-top : 〇〇px ; → 要素の上に〇〇pxの余白を作る
上記の top の部分を right , bottom , leftに変えることでそれぞれ右、下、左に余白を作れます。
padding : 〇〇px ; → 〇〇pxの余白を作る
この形式では全方位に同様の余白を作れます。
ただし、2つの要素を入れると 上下→左右 の順に、3つ以上では上から時計回りの順になります。




一番下は「padding-right:20px; + padding-left:20px;」と同じになります。
0を入れること、間はカンマではなく半角スペースにすることに注意しましょう!
実際にやってみよう
今回作る目標は以下の通り。
「背景色をnavy 要素を横並び ロゴ上下に余白50px、左右に20px リストの上下左右に余白60px」
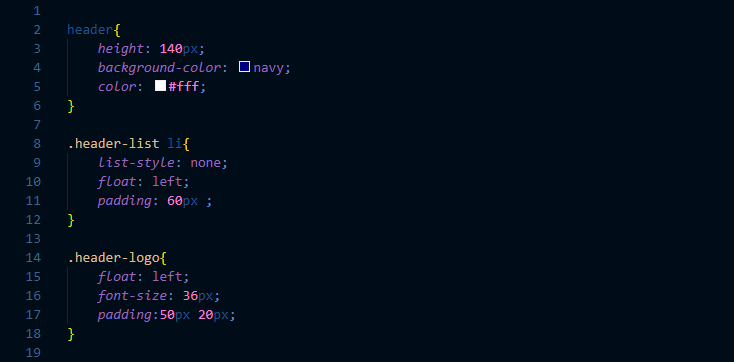
| 背景色をnavy | background-color : navy ; |
| 要素を横並び | float : left ; |
| ロゴ上下に余白50px 左右に20px | padding: 50px 20px; |
| リストの上下左右に余白60px | padding:60px; |

となります。
これを出力すると

こうなります。
ちょっとだけそれっぽくなってきましたね!
まとめ
今日はヘッダー部分の構造、装飾にチャレンジしました。
cssが上手く適用できていなかったり、思った方向に進まなかったりと一筋縄ではいかないですね・・・
ただcssは実際にデザインができていく部分なので実感が湧きやすくていいなと!
明日以降メイン部分、フッター部分に移っていければと思います!ではまた!


コメント