こんばんは!橘と申します。
橘氏の立ち話。たちばなし.comです。
今日は、HTMLの概要と基礎について学んでいこうと思います。
前回の答え合わせ
前回の最後にお話ししたHTMLで作成した部分ですが、

この画像の「リンク編」という見出し部分になります。
細かすぎて伝わらないですか。私もそう思います。陳謝。
コードでいうと、「<h3>リンク編</h3>」ですね。
この「前回の答え合わせ」という見出しも「<h1>前回の答え合わせ</h1>」で書きました。
・・・なんか字、でかくね?
この文字サイズまでは現在変える技術を持ち合わせていません。
ので今日はこれを学んで、見出しをきれいにしていきたいと思います。
CSSとは
CSSとは、文書の見た目を装飾するための言語です。
HTMLで土台を作り、CSSで装飾していくイメージのようです。
文字のサイズを変更したり、色を変更したり、サイト自体のレイアウトを変えるなどを行います。
CSSの基本
基本的にCSSは、HTMLとは別のファイルに記述します。
別のファイルに記述したCSSを、リンクとしてHTMLファイルに読み込ませるというのが一般的なようです。
以下のように「文字の色」を最上段に移動しました。
| 説明 | プロパティ | 値の例 |
|---|---|---|
| 文字の色 | color | red, #333333 |
| 文字の大きさ | font-size | 16px, 1.5em |
| 文字の種類 | font-family | Arial, serif |
| 文字の太さ | font-weight | bold, 400 |
| 背景の色 | background-color | blue, #f0f0f0 |
| 行の高さ | line-height | 1.5, 20px |
| 文の位置を揃える | text-align | left, center |
今回は、色の変更、文字の大きさの変更を行っていきます。
文字の色を変えてみよう

これがHTMLのみの場合ですね。出力するとこうなります。見出しと段落のタグです。
たちばなし.com
0から始めるWEBデザイン
それに対して今回加えていく別ファイルのCSSがこちら

CSSの基本文法は、以下の表のとおりです。
| 項目 | 説明 | 今回における例 |
|---|---|---|
| セレクター | どの部分を装飾の対象にするか | h1, p |
| プロパティ | セレクターで指定した部分の何を変えるか | color |
| 値 | セレクターで指定した部分のプロパティをどう変えるか | red, blue |
h1 の color を redに、p の color を blueにという指定になります。
このファイルを「style816.css」として保存しました。
それをリンクとして貼り付けます。
relは関係指定(relation)、hrefはハイパーリンクで参照(Hypertext Reference)を表すものです。

これを適用すると

このように文字の色を変えられます。
文字の大きさを変えてみよう
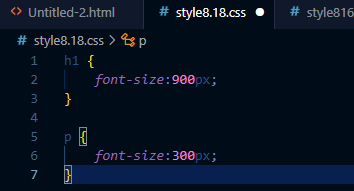
文字の大きさを変えるため、先ほどのcolorをfont-sizeに変更しています。

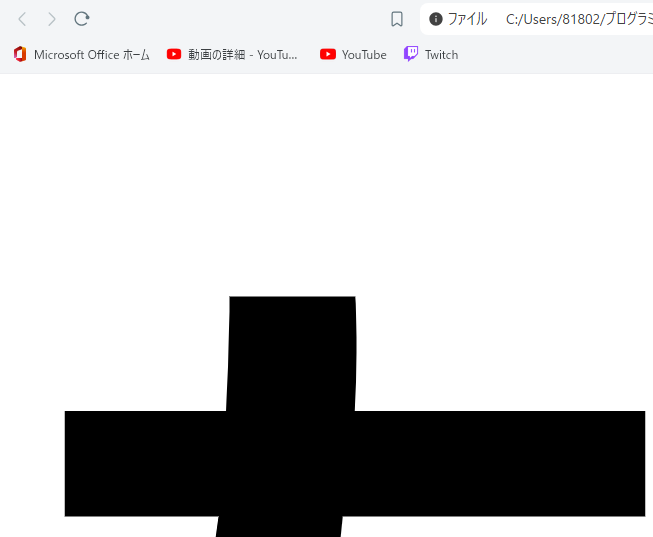
これを同じHTMLに適用すると

しっかり大きくなりましたね。大は小を兼ねますので。
今回はCSSでの基礎を学びましたが、時折反映されない場合がありました。
原因はセミコロンが抜けていることでしたが、こういったミスは時折ありそうだなと。
基本の形をしっかり覚えていければと思います。
次回以降はHTML、CSSを深堀りしていければと思います!


コメント