こんばんは!橘と申します。
橘氏の立ち話。たちばなし.comです。
投稿が1週間空いた理由
3日目と4日目の間隔がだいぶ開きました。
これには理由が2つあります。
1.連休明けで仕事が忙しかった
これは連休あるあるだと思うんですけど、仕事がまあ忙しい。
たまった仕事を消化したり、会議がや残業がどうしても増え、時間がなかなか取れない。
ただそれも言い訳でしかないので、時間を作る工夫や仕事の進め方を考えていきます。
2.好きなゲームの新シーズンが始まった
私は怒っています。
このタイミングに好きなゲームの新シーズンが始まったこと。
楽しすぎる。ふざけるな。
キャラの調整が入り、新マップが増えたり、好きなキャラが環境トップだったり。
楽しむなという方が無理があります。
運営には謝ってほしい。もはや。
・・・はい、反省してます。自律ります。
気を取り直して、今日はHTMLを使ったサイト作りの骨組みについてを学んでいきます。
HTMLの骨組み
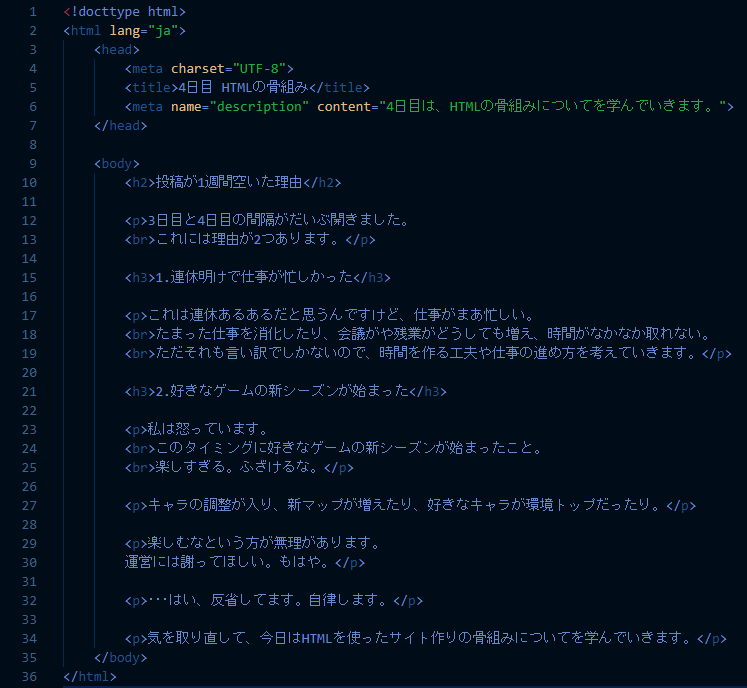
何故こんなになっがい前置きをしたかというと、次の画像を出したかったからです。
先ほどのなっがい前置きをHTMLで書くとこんな感じ。
長くて見づらいですがお許しを。

この骨組みについて上から順に説明していきます。
<!doctype html>
これはDoctype宣言といい、どのバージョンのHTMLで書いているかを表すもの。
現在主流となっているのがHTML Living Standardというものらしい。
他にも色々あるようですが、今回は「ほーん、なるほど了解」で行かせてもらいます。
<html lang=”ja”>
これがHTML文書であること、どの言語でWebページを作るかを表します。
langがlangage、jaがjapaneseの略ですね。ほーんなるほど。りょ。
一番下で</html>を入れるのを忘れずに。
<head>~</head>
ページのタイトル部分、説明文、使用する外部ファイルのリンクを記載。
ブラウザには表示されない部分です。
<meta charset=”UTF-8″>
文字コードを「UTF-8」にするという指定です。
これをhead内に入力することでブラウザはページの文字を正しく解釈でき、
文字化けなどの問題を防ぐことができます。
特に多言語対応が求められるウェブサイトや、特殊な文字が含まれるサイトでは、重要なようです。
<title>~</title>
ページのタイトル部分です。

ページ上部のここですね。
ブックマーク等の際にはこのタイトルで表示されます。
<meta name=”description” content=”~”>
ページについての説明文を記載します。
検索した際にページタイトルとともに表示されます。
<body>~</body>
実際にブラウザ上で表示される部分です。
この中に段落や画像等を埋め込んでいきます。
上の画像で言うと、<p>が段落、<br>が改行となります。

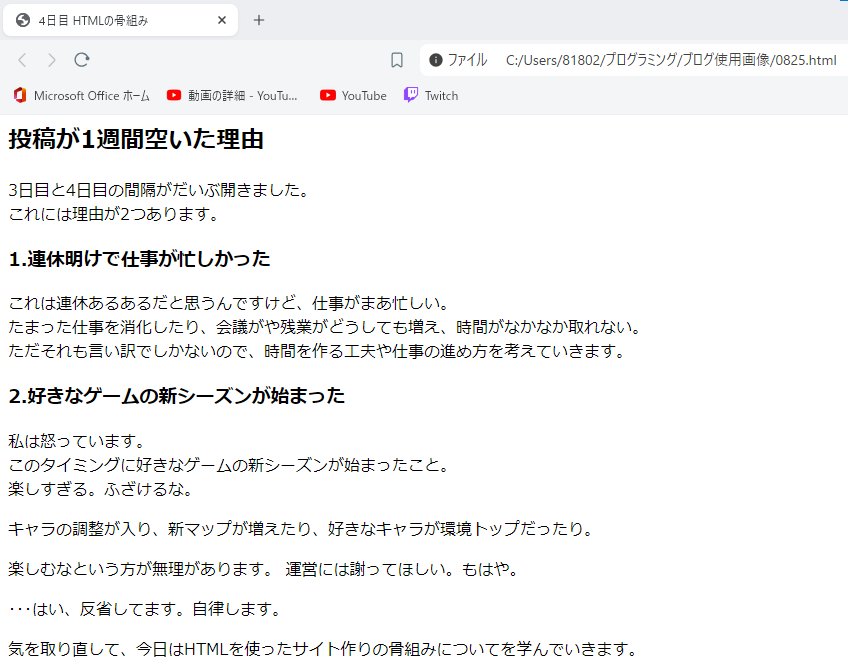
書いたコードをブラウザで開くとこうなります。うまくできました。
HTMLの骨組み、全体像としてはこんな感じみたいですね。
今回はここまで!読んでくれてありがとうございました!



コメント