こんばんは!橘と申します。
橘氏の立ち話。たちばなし.comです
恒例の言い訳コーナー
えー、前回投稿が一週間空いた言い訳をしました。完璧な言い訳だったと思います。
あれから反省してどれだけ真面目にやれていたでしょうか。
空いた期間はなんと。1ヶ月半。
・・・
・・・
はい、シンプルにサボってました。言い訳の余地もありません。
やっぱり間隔を空ければ空けるほど自分が辛くなりますね。
気を取り直して頑張っていきます!
リストの作成
まず今日はリストの作成方法についてを学んでいきます。
箇条書きのリスト
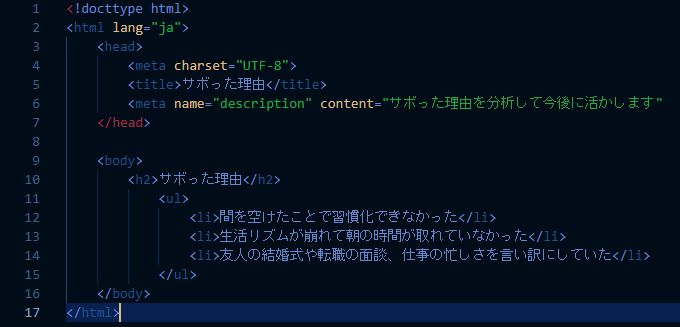
箇条書きのリストを作成するためには<ul>タグを使います。
「unordered list」の略とのこと。
ただ、これだけで機能はしないため、タグ内に<li>タグで項目を作っていきます。

今回は反省点リストを作成。
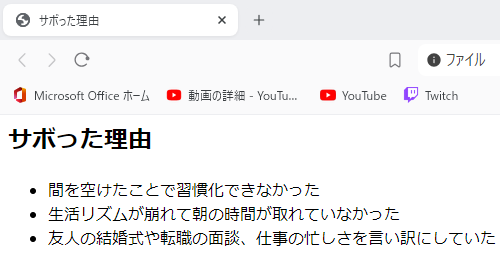
その結果がこちら。

できましたね。
このように、物事を羅列したリストを作成できます。
番号付きのリスト
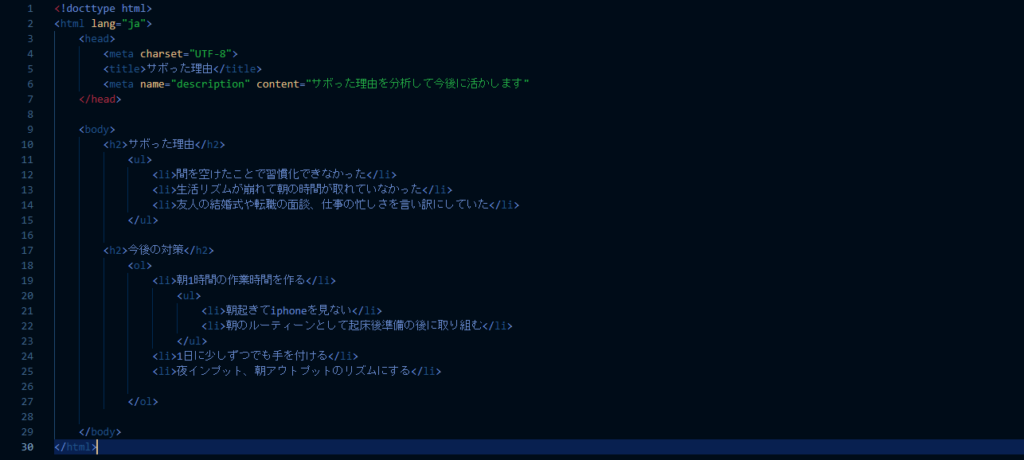
番号付きのリストを作成するには<ol>タグを使います。
「ordered list」の略で、順序だてたリストを意味します。
<ul>タグ同様、中の項目は<li>タグです。

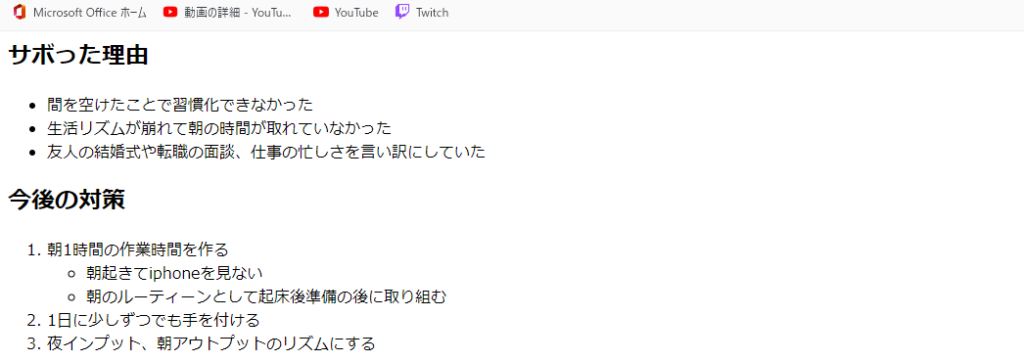
さっきのコードに追加すると

こうなります。我ながら抽象的な分析ですがまずはこれで。
最初から完璧を目指さずに少しづつやっていこうと思います。
表の作成
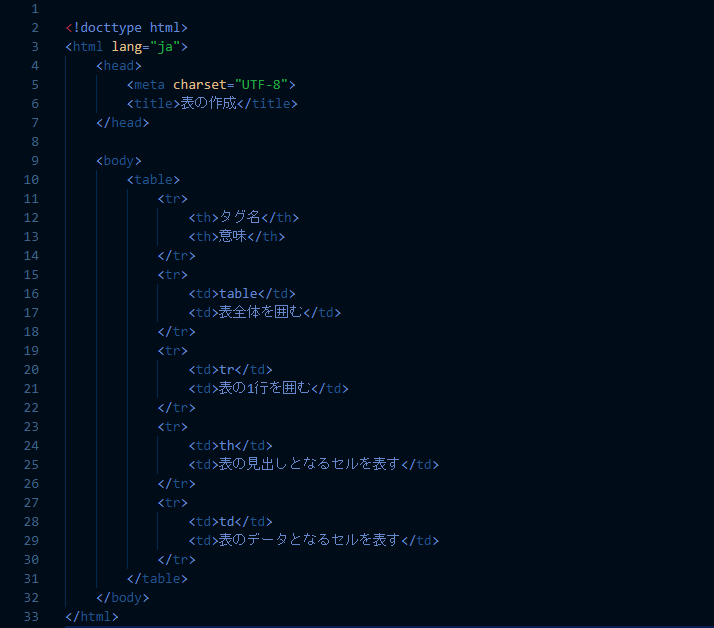
<table>
表であることを表すタグ。
表全体を囲む役割。
<tr>
表の1行を囲む
<th>
表の見出しとなるセルを作成
<td>
表のデータとなるセルを作成
これだけ見ても「縦横はどうやって表すの?」だったので実際に作ってみます。
実際に作ってみた

こういった形になりました。
<tr>が行を表すのでその中に収めた部分が1行になるようです。
そのため、各<tr>タグ内のセル数は同じにしないといけないようです。
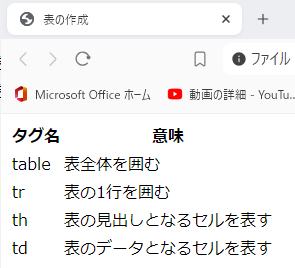
上の画像をブラウザで開くと・・・

・・・ん?
表といえば表ですが、なんか違う。
調べてみたところ、枠線を表すにはもうひと手間必要とのこと。

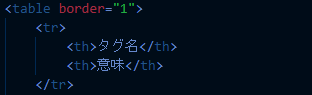
このように、<table border=”1″>とすることで、枠線を表示できるようです。
実際は、cssの装飾でこれを行うことが多いとのこと。
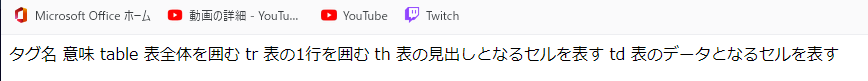
さらっとできました!みたいな感じでここまで書きましたが、最初に作ったのはこれ。

見事に<table>タグを忘れて怪文書が出来上がりました。
こういう時、「あってるのに!バグ!?」と思うの初心者あるあるですよね。違いますか。
セルをつなげてみよう
「やめろ!!そんなことすんな!!」というExcelユーザーの声が聞こえてきそうですが無視します。
ごめん皆。テーブルも、コピペも、関数も上手く使えなくなって困るよな。
それでも俺は、やるよ。
というわけで屍を超えて学んでいこうと思います。
横方向の結合:colspan 縦方向の結合:rowspan
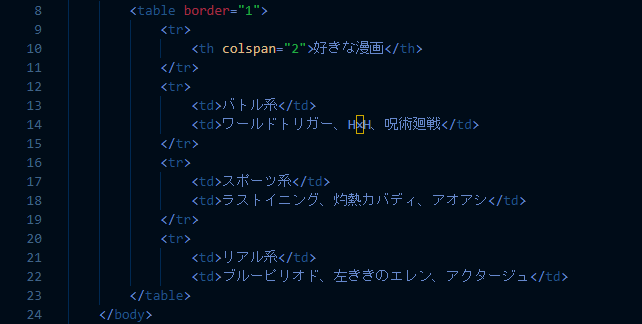
横につなげるときは、そのセルの<th>、<td>タグに「colspan属性」を追加します。

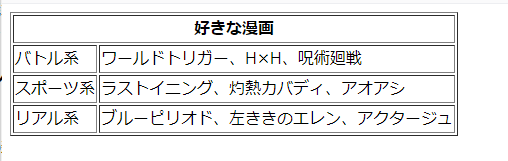
これで

こうなります。”2”というのは「2つのセルを繋げますよ」という意味になります。
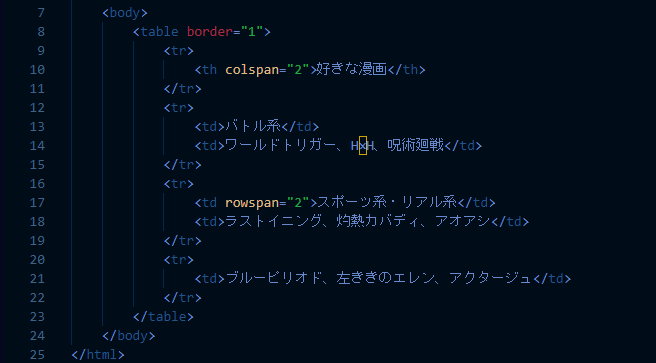
縦の場合はcolspanを使います。


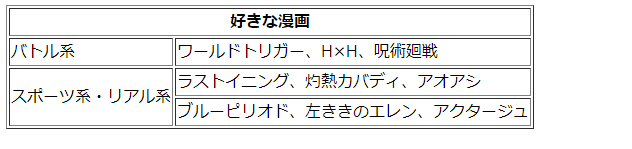
こんな感じですね。
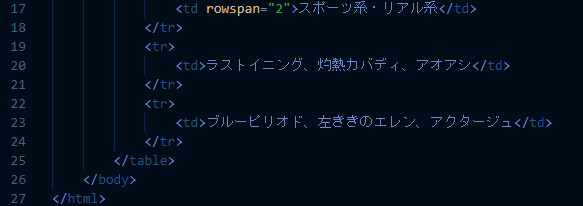
この時の私が間違えたポイントとしては、対応する行を作らずに<tr>タグを追加してしまったこと。

こうすると「ブルーピリオド~」のセルが「スポーツ系・リアル系」に行として出来てしまいます。
注意が必要ですね。
まとめ
今回はリストと表の作り方を学びました。
表の説明の際、遊び心で好きな漫画にしてしまったせいで説明がしづらくなりました。ほんとに後悔しています。
余談ですが最近イチオシの漫画は「あかね噺」「あくたの死に際」です。
よかったら読んでみてくださいね。ではまた!



コメント