こんばんは!橘と申します。
橘氏の立ち話。たちばなし.comです。
昨日はついにProgateの有料プランに申し込んで進めていました。
実際にその場で結果が見られる方式でインプット→アウトプットが行えるのはわかりやすいし楽しい。
おすすめされている理由が分かりました!
楽しみながらやっていたのですが、ここで書籍と違う点がありました。
それがグループ分けを行う<div>タグ。
書籍では触れられていたものの、扱いが小さかったこのタグについて今日は学んでいきます!
グループ分けをするタグ
まず、<div>とはグループ分けをするためのタグです。
グループ分けをするタグには、
<header>
<body>
<footer>
<section>
などがあります。これらについてはまた後日深堀りしていこうかなと。
これらは、明確な目的を持っており、グループ化した時点で何らかの意味を持ちます。
<div> 意味を持たないグループのタグ
<div>は、htmlに記載した時点では何の意味も持ちません。
cssで装飾された際などに初めて意味を持ちます。
将棋の歩みたいでなんかいいですよね。
要するに、「あとで装飾したいから一旦まとめておこう」ということのようです。
class や id を使ってスタイル付けしやすくしたり、lang で言語を変えてみたり。
汎用性の高いタグみたいですね。
「今日何者でもない君たちよ、明日は何者になる?」
みたいなセリフあった気がする。何のセリフだっけこれ。
cssをhtmlに反映するには?
<link rel=”stylesheet” href=”~~~”>
htmlの概要は何となく分かって枠組みは出来てきたし、今度はcssで装飾したい!
僕自身デザインに興味があるので、htmlよりもcssの方が出来上がっていく過程が見えて好きです。
そのcssファイルをhtmlに適用するには、
<link rel=”stylesheet” href=”~~~”>
というタグをhtmlに入力します。
rel =”stylesheet” は 「cssを読み込むという宣言」
href=”~~~~~~” は 「読み込むファイル名 (~部分はURL)」
を表します。
実際に使ってみよう

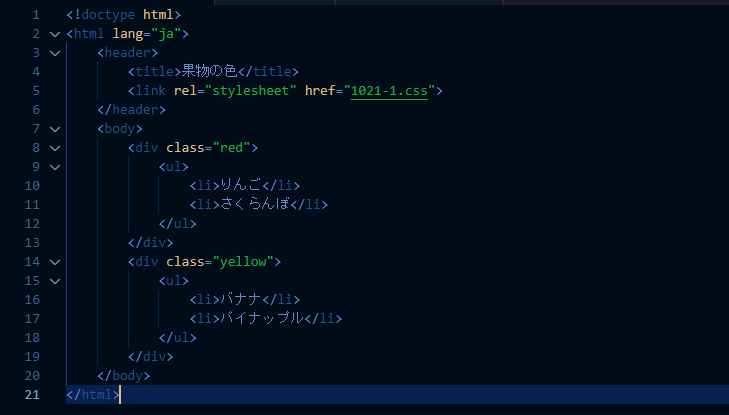
適当にhtmlを書いてみました。
この中では、<div>に class 属性を加え、 red と yellow の2グループに分けました。
現状ではcssには何も書き込んでいません。
これを出力すると
- りんご
- さくらんぼ
- バナナ
- パイナップル
何か赤くなったんですけど??????????????
ならない予定だったのに。ふざけやがって。
というわけで久々のパワープレイ、スクリーンショットです。
素人をなめるなよ。

これがcssを適用していない状態ですね。
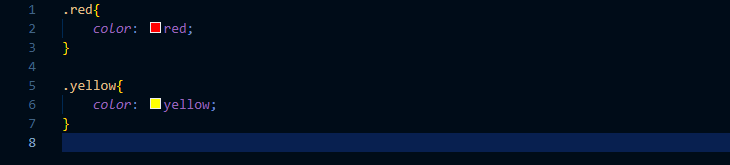
ここに下のcssを適用していきます。昨日コソ練したやつです。

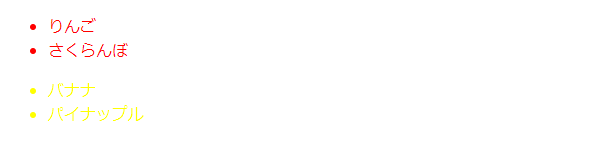
その結果

コントラスト終わっててワロタ。
デザインの欠片もないですが、このようにグループ分けをしてそこに装飾することができる便利なタグです。
<div>の注意点
そんな便利な<div>ですが、注意点もあるようです。
それは、「ほかに適切なタグがある場合はそれを使用すること」
上で出てきた <header> や <article> など、意味を持ったグループ分けをするためのタグが使えれば
そちらを使いましょう。
フォークでほとんどのものは食べられるけどラーメンは箸で食べましょう。
まとめ
意味を持たない部分のグループ分けをできるのが<div>ということですね。
Progateでは html と css を同時進行、書籍では分けて解説してくれています。
Progateは他のタグを解説していると進行が遅くなってしまう → <div>でのグループ分けを解説
書籍はひとつひとつのタグを詳しく解説 → <div>の解説はさっぱりめ
といった違いだったのかもしれません。
読み進めていくとまた詳しく解説があるのかも。
というわけで本日はここまで!ではまた!



コメント